List Bootstrap
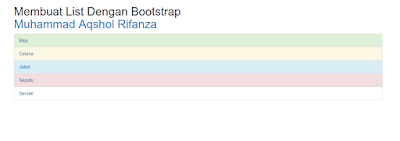
Muhammad Aaqshol Rifanza - Untuk membuat list dengan Bootstrap seperti biasa, saya kira cukup mudah kita tinggal memasukkan class Bootstrap saja. Tambahkan class "list-group" pada tag <ul> pembuka.
m
Sobat juga bisa menambahkan penandaan dengan warna pada list Bootstrap diatas. Yaitu dengan menambahkan class berikut :
- list-group-item-success : Untuk membuat list berwarna hijau
- list-group-item-info : Untuk membuat list berwarna biru
- list-group-item-warning : Untuk membuat list berwarna kuning
- list-group-item-danger : Untuk membuat list berwarna merah
Membuat List Badge dengan Bootstrap
Kesimpulan
Bagaimana? Mudah bukan? Untuk membuat list responsive dan modern kita dapat menggunakan class Bootstrap seperti yang sudah saya jelaskan diatas kita hanya tinggal mengkreasikan sesuai pemikiran kita.
Referensi
- http://www.script-kiddies.org
- http://www.malasngoding.com
- http://www.w3school.com

















Tidak ada komentar